Specifying CSS Class and Inline
Style properties
See also: How CSS Styling is Applied, Advanced Properties, Styling Assistants, Introduction to Styling, Style Sheet Editor, Presentation Template Editor
CSS styling is implemented via the Advanced Properties buttons of Styling Assistants and represents an alternative/addition to the regular styling facilities provided by the Styling Assistants.
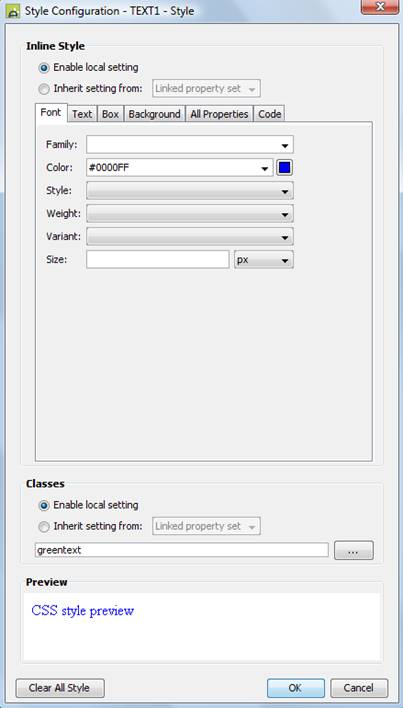
Class and Inline Style Dialog
This dialog allows the specification off CSS class and inline style properties
- Class applies to the use of CSS classes from available style sheets and is implemented using the HTML class= attribute.
- Inline Style applies to the use of inline CSS style and is implemented using the HTML style= attribute.
Inline style attributes have precedence over class attributes (normal CSS rules). See Advanced Properties for precedence rules where styling from Styling Assistants is also applied. In general it is good practice to prefer the use of classes in style sheets and only use inline styling in exceptional circumstances.
See How CSS Styling Is Applied for details on how style sheets are associated with form pages.
This dialog can be invoked by clicking the Advanced Properties button of a Styling Assistant dialog, then clicking the ![]() button opposite one of the properties
:
button opposite one of the properties
:

Local/inherited properties
The Enable local setting and Inherit setting from radio buttons allow you to specify whether a property value is configured locally (in this dialog) or inherited from somewhere else – the dropdown list defines where the property is inherited from. See local/inherited control property values for more information. This local/inherited choice is made independently for class and style properties. Note that when this dialog is invoked from the presentation template editor (Property Set editor), these radio buttons are not shown.
Inline Style
This section allows specification of any number of CSS inline style declarations, each one of which is a property value pair separated by a colon and terminated with a semicolon e.g.
color:red;
background-color:blue;
These attributes can be entered directly using the Code tab. Alternatively, you can use the other tabs as assistants to build the declarations. The All Properties tab contains all commonly used CSS properties. See Style Sheet Editor for further details.
In general it is good practice to include most styling in classes in style sheets and only use inline styling in exceptional circumstances.
Class
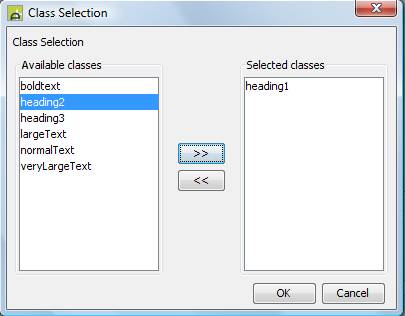
This section allows specification of CSS classes. To select classes, click Enable local setting, then enter class names in the editor box or click the .. button to display the Class Selection dialog:

Select any number of classes as required. The order of selected classes is not important and does not imply precedence.
Preview
This box shows the combined effect of the selected class and inline style properties. Any styling from Styling Assistant properties is not shown.